Lately I was integrating PPS into my SharePoint site and as normally we do I launched the PPS designer made some pretty nice charts. But when I deployed the PPS charts to SharePoint, It popped me up this error.
“The SharePoint URL is a valid site but Performance Point Services features have not been configured. Please contact your site collection administrator for assistance”
After a lot of trial and error it blinked me that I had created the ‘Team Site’ instead of ‘BI site’, so none of the PPS libraries were imported at the time of site creation. Now I have been using the site for so long I can’t create a new one and start from the scratch. So I thought of creating the PPS libraries manually. But there was no content type defined for it.
About the time I was ready to start from the scratch Google came to rescue and I found some steps to create the PPS libraries. And I created add-on out of it. Following are the steps.
1. Open Visual Studio and create a ‘Empty SharePoint Project’ from the SharePoint category and name it as ‘EnablePPS’
2. Select the SharePoint site where you want PPS to be enabled and select the option of ‘Deploy as a Sandboxed Solution’ and click on Finish.
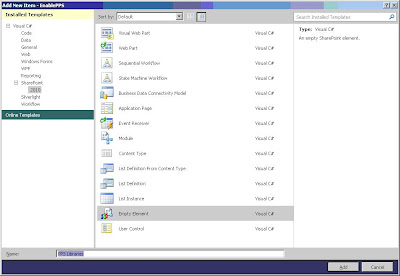
3. Right click on the project and click on ‘add a new item’. Select the ‘Empty Element’ option and name it as ‘PPS Libraries’
4. This will open the Elements.xml file. We will add the definitions of the PPS list that are required to enable the PPS.
<ListInstanceTitle="$Resources:ppsma,Onet_BICenter_Title"
Description="$Resources:ppsma,Onet_BICenter_Description"
TemplateType="450"
Url="Lists/PerformancePoint Content"
FeatureId="481333E1-A246-4d89-AFAB-D18C6FE344CE"
QuickLaunchUrl="$Resources:core,lists_Folder;/PerformancePoint Content/AllItems.aspx"
OnQuickLaunch="TRUE"/>
<ListInstanceTitle="$Resources:ppsma,Onet_BIDataConnections_Title"
Description="$Resources:ppsma,Onet_BIDataConnections_Description"
TemplateType="470"
Url="Data Connections for PerformancePoint"
FeatureId="26676156-91A0-49F7-87AA-37B1D5F0C4D0"
OnQuickLaunch="TRUE"/>
<ListInstanceTitle="$Resources:ppsma,Onet_BIDashboards_Title"
Description="$Resources:ppsma,Onet_BIDashboards_Description"
TemplateType="480"
Url="Dashboards"
FeatureId="F979E4DC-1852-4F26-AB92-D1B2A190AFC9"
OnQuickLaunch="TRUE"/>
|
5. As you have created an empty element it will automatically create the feature under the ‘feature1’ as ‘Enable PPS’ and also create the package out of it.(Please see the below figure)
6. In case, feature and packages are not created you have to create it manually.
7. Although it has created the feature we need to add feature event receiver for it. So right click on the feature and click on ‘Add Event Receiver’. It will create the feature EventReceiver.cs file.
8. It will have all the commented code of the ‘Feature Activated’, ‘Feature Deactivating’, ‘Feature Installed’, etc. We have to add our code into it to enable the PPS. Below is my code for the same
[Guid("71586fd1-7f8a-4607-a063-b6f5d688c158")]
publicclassFeature1EventReceiver : SPFeatureReceiver
{
// Uncomment the method below to handle the event raised after a feature has been activated.
publicGuidPPSSiteMaster = newGuid("0b07a7f4-8bb8-4ec0-a31b-115732b9584d");
publicGuidPPSSiteCollectionMaster = newGuid("a1cb5b7f-e5e9-421b-915f-bf519b0760ef");
publicoverridevoidFeatureActivated(SPFeatureReceiverProperties properties)
{
SPWeb web = properties.Feature.ParentasSPWeb;
SPSite site = web.Site;
if (site.Features[PPSSiteCollectionMaster] == null)
{
site.Features.Add(PPSSiteCollectionMaster);
}
if (web.Features[PPSSiteMaster] == null)
{
web.Features.Add(PPSSiteMaster);
}
}
// Uncomment the method below to handle the event raised before a feature is deactivated.
publicoverridevoidFeatureDeactivating(SPFeatureReceiverProperties properties)
{
SPWeb web = properties.Feature.ParentasSPWeb;
SPSite site = web.Site;
if (site.Features[PPSSiteCollectionMaster] != null)
{
site.Features.Remove(PPSSiteCollectionMaster);
}
if (web.Features[PPSSiteMaster] != null)
{
web.Features.Remove(PPSSiteMaster);
}
}
}
|
Congratulations!! We have prepared the add-on and now are we are ready to deploy the feature!!
Deploy the feature
1. Right click on your project and deploy to our SharePoint site where you want to enable the PPS.This will deploy the WSP package in the SharePoint site.
2. In my case it automatically activated the feature on deploying, Incase it’s not activated go the ‘Manage Site Features’ from the ‘Site Settings’ page of your SharePoint site. It would have listed the ‘Enable PPS’
3. When deploy is succeeded, Open the site and go the list and libraries of the site. You will find a new list created with the name ‘Performance Point Content’
4. Now go to your DDWX file and try deploying the PPS chart again. It should be done smoothly now.