I Hope you found my previous article on Encoding and Decoding Refiner Values useful. In this article I will Explain to how to Add Rating Stars to the search results. Please let me know if you find any issues while implementing it.
Now once we have to prepare our FAST search server to include the ratings in our search indexing.
Create a Custom List and Enable Rating on it
We will start with creating the list with some dummy columns and insert some data in it. I have created a 'Employee List' whose structure looks something like this
Now we need to enable the rating to the list. Click on the list settings from the ribbon under the 'List Tools' Group and 'List' tab
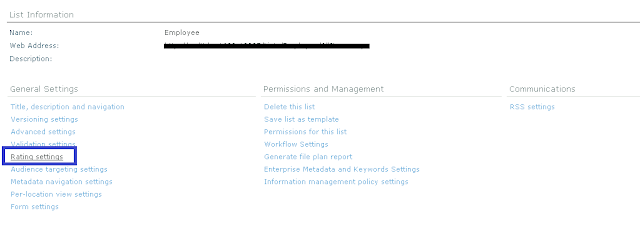
Now click on the 'Rating Settings' link under the 'General Settings' category.
Select 'Yes' under 'Allow items in this list to be rated?' and click 'Ok'.
This has successfully enabled ratings on the list and added following two columns required for rating to work.
Rating (0-5) Rating (0-5)
Number of Ratings Number of Ratings
If you go back to the list it would have added the Rating Column to the list.
Rate some Entries in the List and Run the Services for Rating
Now add rating to these entries. It wont be reflected immediately on the list, it will get updated once 'User Profile Service Application - Social Data Maintenance Job' and
'User Profile Service Application - Social Rating Synchronization Job' jobs are executed.
This jobs are scheduled to run every hour (By default) by the sharepoint timer services. However we can change the frequency of the this jobs
Go to Central Administration -> Monitoring -> Timer Jobs -> Review job definitions
Scroll down to locate the above services
Click on each of the job and schedule it to run for every 1 min (Just so that we don't have to wait for our ratings to get updated, in normal scenario running every
one hour is just fine !)
Once this jobs are executed successfully, the ratings that you entered previously would have started reflecting.
Start the Full Crawl of the site to Create Crawl Property
Now once we have to prepare our FAST search server to include the ratings in our search indexing.
So go to the crawled property categories and select 'Sharepoint' category. Now search for 'rating'
It should return following to crawled properties
ows_averagerating(Decimal)
ows_ratingcount(Integer)
If it does not return the above two crawled properties, You need to start full crawl of the site where your list is located.
Once the crawl is successfull, sharepoint will automatically create the above crawled properties
Create Managed Property for the Ratings
As we have the crawled property created we can create a managed property for each of them and map it to crawled property.
So you need to create following two managed property
a. Rating
b. RatingCount
Below are the details of the managed property that will help you to create a managed property.
Start the full crawl of the Site
After creating the managed property we need to full crawl the site 'AGAIN'. Yes, When we earlier crawled the site it just recognised that two more fields are available for crawling. But managed properties were not mapped so it didnt knew where to index the data.
so start the full crawl of the site, leave it as it is and proceed to the next step.
Modify Core Result Webpart and it's XSLT
Now we need to modify the search webpart of our site to display the rating stars in our search.
So go to your results.aspx and then edit the page. Now edit your core results webpart.
Under coreresultswebpart properties->Core Result -> Display Properties -> Fethced Properties
A. Include the following lines before the </Column> tag
<Column Name="Rating"/>
<Column Name="RatingCount"/>
B. Open the XSL Editor of the webpart by clicking
on 'XSL Editor' button
Add the below lines of code after the Div tag of '<div class="srch-Title2">'
<div class="srch-Description">
<xsl:if test="rating
> 0">
<b>
<xsl:call-template name="DisplayRating">
<xsl:with-param name="theRating" select="rating" />
<xsl:with-param name="theRatingCount" select="ratingcount" />
</xsl:call-template>
</b>
<br />
</xsl:if>
</div>
C. Copy the following code before the </xsl:stylesheet> tag
<xsl:template name="DisplayRating">
<xsl:param name="theRating"/>
<xsl:param name="theRatingCount"/>
<xsl:if test="$theRating > 0">
<div style="display: inline-block;
padding-left: 8px;">
<div>
<xsl:variable name="tempTitle" select="concat($theRating,
' Stars (')"/>
<xsl:variable name="tempTitle2" select="concat($theRatingCount,
' Ratings)')"/>
<xsl:variable name="ratingTitle" select="concat($tempTitle,
$tempTitle2)"/>
<xsl:attribute name="title">
<xsl:value-of select="$ratingTitle"/>
</xsl:attribute>
<xsl:choose>
<xsl:when test="round($theRating)
= 0 and $theRating > 0">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-368px
0px;width:16px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 1 and round($theRating) <= $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-352px
0px;width:16px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 2 and round($theRating) > $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-352px
0px;width:32px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 2 and round($theRating) <= $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-336px
0px;width:32px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 3 and round($theRating) > $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-336px
0px;width:48px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 3 and round($theRating) <= $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-320px
0px;width:48px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 4 and round($theRating) > $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-320px
0px;width:62px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 4 and round($theRating) <= $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-304px
0px;width:64px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 5 and round($theRating) > $theRating">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-304px
0px;width:80px;</xsl:attribute>
</xsl:when>
<xsl:when test="round($theRating)
= 5">
<xsl:attribute name="style">background-image:url(/_layouts/images/Ratings.png);cursor:default;height:16px;margin:0px;background-repeat:no-repeat;background-position:-160px
0px;width:80px;</xsl:attribute>
</xsl:when>
</xsl:choose>
</div>
</div>
</xsl:if>
</xsl:template>
|
Click 'Ok' and save the page.
Search Results