I am assuming that you have already created a SharePoint site on your machine which is already running with a windows authentication as it is requires minimum configuration to start with. If you don’t have a site running on windows authentication you can create it using the following link
We will split our tutorial in 6 steps as below.
Step 1: Create SQL Server Database for membership
Step 2: Adding user to the database.
Step 3: Web.config Modifications
Step 4: Add newly created user to the SharePoint site
Step 5: Enable the “Forms” Authentication
Step 6: Run the application
Step 1: Create SQL Server Database for membership
To enable Form based authentication, we need to have a database to store the user information such as user credentials, roles associated, etc. To create the database Microsoft has provided a utility which creates a database for us. Utility can be found here %windir%\Microsoft.Net\Framework\vx.x.xxxxx on your server. Refer the image below.
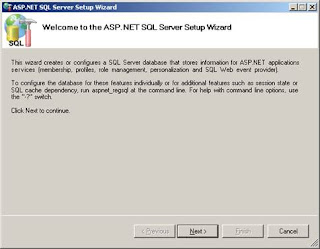
Run the aspnet_regsql application and it will start the ASP.net SQL Server wizard. Refer the image below
Click Next >
Select the first option “Configure SQL Server for application services” and then click next >
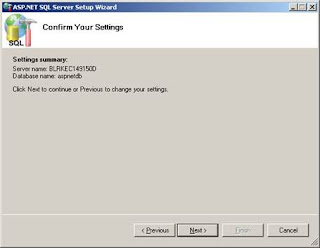
It will display the server name. Select the proper Authentication and Database (I have kept it at default aspnetdb) Click Next >
It will start creating the database “aspnetdb” in your SQL Server and required tables, store procedures for user membership. Click on finish and exit the wizard.
You can open SQL Server to check if the database is created and what tables/Store Procedures wizard has created.
Step 2: Adding user to the database.
We have all the necessary stored procedure to create new user in the database. Using these procedures we can create our custom user interface to add user to the database or we can use the membership seeder tool provided by Codeplex
For simplicity, We will use these tool to create user. Extract the download folder and execute the MembershipSeeder.exe file
Enter the username, password, email address in the screen as shown below
Currently we have to create just one user so don’t forget to check the “Only create or delete 1 user; don’t user the # of users field” Else it will create 50 users with the prefix specified in the User Prefix.
Click on Create Button and it will add the user in the aspnetdb. To check if user has been added, you can execute the following query on the table “aspnet_Users”
SELECT [UserName] ,[LoweredUserName] ,[MobileAlias] ,[IsAnonymous] ,[LastActivityDate] FROM [aspnetdb].[dbo].[aspnet_Users] |
Step 3: Web.config Modifications
Following changes has to be made din web.config file of the site. Open the web.config of the SharePoint site you want to change the authentication to Forms.
Add the following connection string in the <connectionStrings > part of the file.
<add name="fbaSQL" connectionString="server=localhost;database=aspnetdb;Trusted_Connection=true" /> |
Replace the localhost with the database server name if Databaser server is hosted on other machine.
Replace the aspnetdb with the database name you specified in Step 1.
Add the following Lines in the <system.web> part of the file.
<membership defaultProvider="fbaMembers"> <providers> <add connectionStringName="fbaSQL" applicationName="/" name="fbaMembers" type="System.Web.Security.SqlMembershipProvider, System.Web,
 Version=2.0.3600.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" /> </providers> </membership> |
Note : Do not forget to specify the “deafultProvider” attribute in the membership tag
Add the following line inside the <PeoplePickerWildcards> tag
<PeoplePickerWildcards> <clear /> <add key="AspNetSqlMembershipProvider" value="%" /> <add key="fbaMembers" value="%" /> </PeoplePickerWildcards> |
Step 4: Add newly created user to the SharePoint site.
Go to the application and make sure that site is running in Windows authentication.
Go to the setting s page http://<Sitename>/_layouts/settings.aspx of the site.
Click on “Advanced Permissions” -> Click on “New” -> “Add Users”
It will open the Add User screen. Enter the username you created in the step 2 and click the people picker button, It will find user. Refer the image below
Give him the required permissions and then click on Ok. Your user will be added to the sharepoint site.
Step 5: Enable the “Forms” Authentication
Open the web.config file of the site. Search for the tag “authentication”. It would be running in “Windows” authentication. Change it to “Forms” and add the <forms loginUrl="~/_layouts/login.aspx"/> in it.
Your authentication tag should look like below
<authentication mode="Forms" > <forms loginUrl="~/_layouts/login.aspx"/> </authentication> |
Step 6: Run the application
Open the site. It will redirect you to the SharePoint default login page as shown below
Enter the required credentials and click on “Sign in”. It will redirect you to the SharePoint site with the logged in user as “Dhaval”
Congratulations! Your site is running in the Form Based Authentication mode.
More Features:
As we are done with the basics of FBA, you can further explore more features of the FBA,
- Create your own custom membership so that you can override the “ValidateUser” method to do custom validation on the SharePoint.
- It is not necessary to use the separate database for Forms authentication. You can use the same existing database of your application. You just need to add the required tables in your application database. The script files can be found under %windir%\Microsoft.Net\Framework\vx.x.xxxxx of your server.